Embedding Google Maps and Forms on a web page

In this post I will show how to embed a Google map and a Google form on a web page, in the easiest possible way. Using Google maps and forms in your web page can be very useful. You can check this simple demo page, "Demo_for_you", to understand their usage better.

Google Maps :
- First of all you need to head on to https://maps.google.com/ , then you have to type the location which you want to embed on your web page, in the search section as shown below (highlighted in the green box) .
Next what you have to do is to click on the share button, as shown above (highlighted in the red box).
- On clicking the share button a new dialog box will appear. Select “ Embed a map” option.
- As you can see in the picture, there is a “COPY HTML” button, just click that button to copy the tag.
- You can also set the size of the map. Before clicking the copy Html button, select the button highlighted below to adjust map size.
- Once you are satisfied with the kind of map you want, click on the copy Html button and open your code editor. Here, I have created a very simple Html file showing how you can use the tag copied.
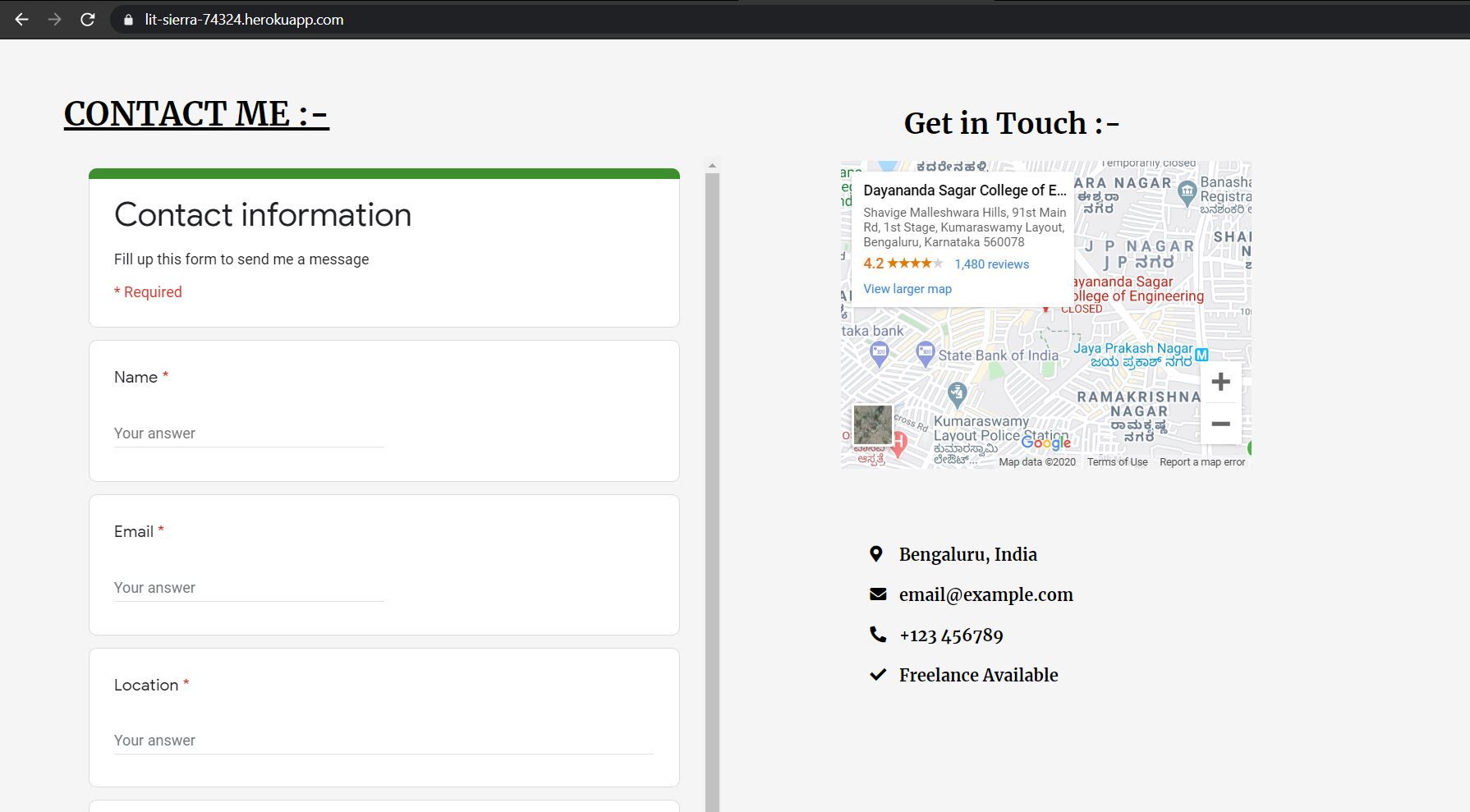
- Once you have pasted the tag, the final web page will appear like this.
Google Forms :
- First of all you need to head on to https://docs.google.com/forms , and create the sort of form you need.
- Once you have created your form click on the Send button as shown below.
- On clicking the Send button a “Send Form” dialog box will appear. Once this dialog box appears, you have to select “ < > ” button, and then click on the Copy button present at the bottom right corner.
- Before Copying you can also adjust the width and height of your form by selecting the option highlighted in red (in the picture below).
- Once you are satisfied with the kind of form you want, click on the copy button and open your code editor. Here, I have created a very simple Html file showing how you can use the tag copied.
- Once you have pasted the tag, the final web page will appear as shown below
Thank you for going through the article patiently. I believe there is always room for improvement, so I request you to leave your opinion about this article in the comment section.